Cara Membuat Readmore di Blog
Assalammualaikum wr. wb.
Salam sejahtera untuk Sobat blogger semua. Terimakasih kepada Sobat blogger semua yang masih setia mengunjungi blog saya yang sederhana ini. Pada kesempatan kali ini, saya akan share sebuah tutorial yang semoga bermanfaat mengenai "Cara Membuat Readmore di Blog". Readmore sangat bermanfaat bagi para blogger, karena sangat membantu meringankan dan memperluas ruang untuk blog. Selain itu tampilan blog juga akan terlihat lebih indah dan terlihat lebih profesional. Nah, bagi yang ingin tau cara membuat readmore di blog, silahkan ikuti step-step di bawah ini.
Salam sejahtera untuk Sobat blogger semua. Terimakasih kepada Sobat blogger semua yang masih setia mengunjungi blog saya yang sederhana ini. Pada kesempatan kali ini, saya akan share sebuah tutorial yang semoga bermanfaat mengenai "Cara Membuat Readmore di Blog". Readmore sangat bermanfaat bagi para blogger, karena sangat membantu meringankan dan memperluas ruang untuk blog. Selain itu tampilan blog juga akan terlihat lebih indah dan terlihat lebih profesional. Nah, bagi yang ingin tau cara membuat readmore di blog, silahkan ikuti step-step di bawah ini.
1. Cara Manual
Cara manual pertama, kita bisa menggunakan fungsi "Jump-Break" di teks editor blogspot yang baru dengan mengklik tombol/ icon "Jump-Break" yang biasanya terletak di pojok paling kanan atas dari menu teks editor blogspot setelah Sobat menetapkan kursor pada akhir teks yang akan Sobat pakai sebagai ringkasan artikel Sobat.


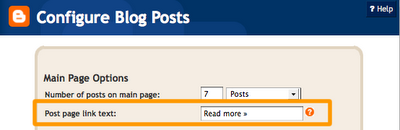
Lalu, untuk kustomisasinya agar kata-kata "Readmore" nya sesuai dengan yang Sobat inginkan, misalnya diganti dengan kata "Baca Selanjutnya" , "Lanjutkan" bisa dengan mensetting pada widget blog post pada tab Layout (Page Element) akun blogger Sobat.

2. Cara otomatis
Sobat bisa menggunakan fungsi Auto-Readmore. Tentu fungsi ini belum ada pada blogspot. Maka dari itu Sobat perlu untuk menambahkannya sendiri. bila ingin menambahkannya, berikut caranya.
Tentu Sobat harus sudah login dalam akun blogger dulu. Kemudian masuk ke Template ► Edit HTML ► Lanjutkan. Jangan lupa untuk mencentangi kotak kecil bertuliskan "Expand Widget Templates". Cari kode </head> . Kemudian salin kode dibawah ini dan letakan di atas kode </head> tersebut.
<script type='text/javascript'>var thumbnail_mode = "float" ;summary_noimg = 250;summary_img = 250;img_thumb_height = 120;img_thumb_width = 120;</script>
<script type='text/javascript'>//<![CDATA[function removeHtmlTag(strx,chop){if(strx.indexOf("<")!=-1){var s = strx.split("<");for(var i=0;i<s.length;i++){if(s[i].indexOf(">")!=-1){s[i] = s[i].substring(s[i].indexOf(">")+1,s[i].length);}}strx = s.join("");}chop = (chop < strx.length-1) ? chop : strx.length-2;while(strx.charAt(chop-1)!=' ' && strx.indexOf(' ',chop)!=-1) chop++;strx = strx.substring(0,chop-1);return strx+'...';}
function createSummaryAndThumb(pID){var div = document.getElementById(pID);var imgtag = "";var img = div.getElementsByTagName("img");var summ = summary_noimg;if(img.length>=1) {imgtag = '<span style="float:left; padding:0px 10px 5px 0px;"><img src="'+img[0].src+'" width="'+img_thumb_width+'px" height="'+img_thumb_height+'px"/></span>';summ = summary_img;}
var summary = imgtag + '<div>' + removeHtmlTag(div.innerHTML,summ) + '</div>';div.innerHTML = summary;}//]]></script>
Lalu, cari kode <data:post.body/> . Sobat bisa menggunakan CTRL+F untuk mencari kode tersebut. Kalau sudah ketemu ganti kode <data:post.body/> dengan semua kode dibawah ini.
<b:if cond='data:blog.pageType != "item"'><div expr:id='"summary" + data:post.id'><data:post.body/></div><script type='text/javascript'>createSummaryAndThumb("summary<data:post.id/>");</script><span class='rmlink' style='float:left'><a expr:href='data:post.url'>READ MORE - <data:post.title/></a></span></b:if><b:if cond='data:blog.pageType == "item"'><data:post.body/></b:if>
Save template sobat. Selesai deh langkah-langkah cara membuat readmore di blog.
Keterangan :
- var thumbnail_mode = "float"; (kita dapat memutuskan apakah letak thumbnail berada di (float) kiri atau jika tidak silahkan ganti dengan (no-float))
- summary_noimg = 250; (Menetapkan berapa banyak karakter akan ditampilkan di posting tanpa gambar / thumbnail)
- summary_img = 250; (Menetapkan berapa banyak karakter akan ditampilkan di posting dengan gambar / thumbnail)
- img_thumb_height = 120; (Thumbnail 'tinggi gambar dalam piksel)
- img_thumb_width = 120; (Thumbnail 'lebar gambar dalam piksel)
Wassalammualaikum wr. wb.
.: Semoga Bermanfaat :.









cara Read More nya bergambar kaya blog anda gimana ????
BalasHapus